
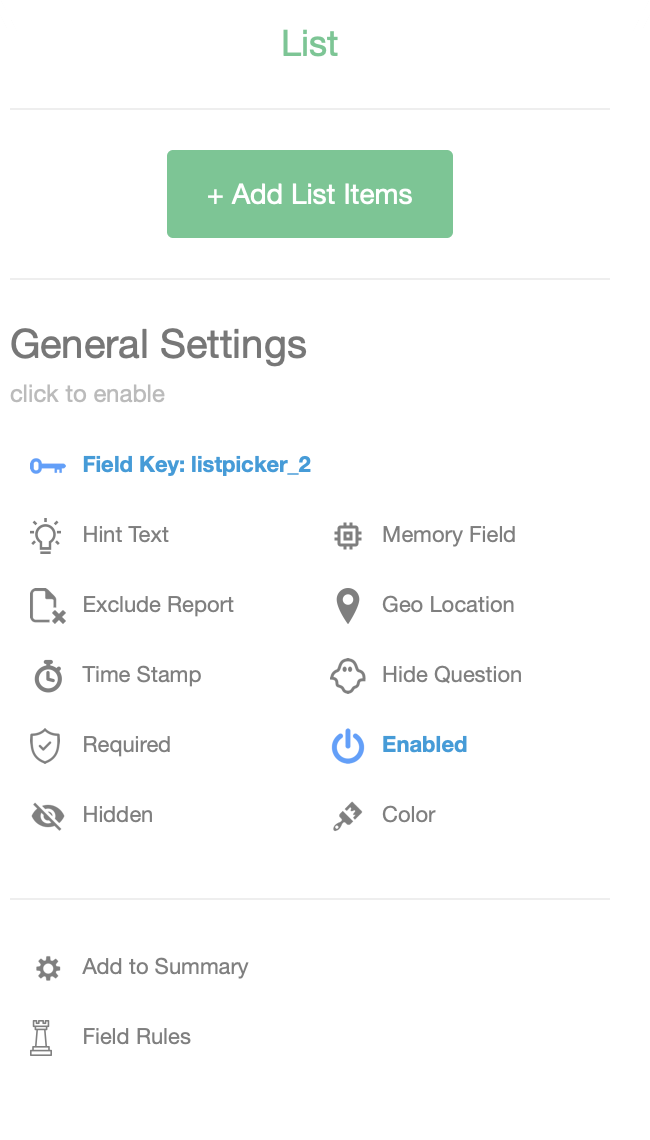
Configuration
| Setting | Description |
|---|---|
| Field Label | The label displayed for the field. This is usually displayed at the top left corner above the field. |
| Field Key | A Key used to reference the field in submission data. The key is also used to reference the field in rules and calculations. |
| Placeholder Text | The text that is displayed if the field has no value set, e.g. "Please enter a value" |
| Field Filter Key | A referenced Field Key of another field that will filter the Values based on the Values - Filter Key. |
| Allow Multi-Selection | If checked allows more that one option to be chosen. |
| Memory Field | If a previous form containing the same Field Key has a value set, it's value will be pre-populated for this field when the form is first opened. |
| Rule | A JavaScript rule snippet that allows you to perform actions on fields or sections within the form. The actions can include hide, show, enable, disable, showSection and hideSection. Rules are executed on field value changes and when the form is opened. ex. if ($field1$ > 23) { hide(); } else { show(); } (Please see the Introduction to Rules Document for more information) |
| Required | Sets the field to have required input. You will not be able to submit the form until this field has valid input. |
| Enabled | If not set the field will be visible but cannot be edited or set to accept new input. |
| Hide Field Label | Hides the Field Label. |
| Hidden | If enabled the field and all labels are not visible. |
| Exclude From Reports | If checked, the field will be excluded from HTML and PDF reports and will also be excluded from Excel and CSV exports. |
| Capture Geo Location | Capture the current latitude and longitude when the acknowledgment button is clicked. |
| Capture Time Stamp | Capture the current date and time when the acknowledgment button is clicked. |
| Alert Type | Choose a theme to change the background and font colors of the field cell as displayed in the apps. |
| Values | A list of values that will be populated in the list. |
| Value - Name | The displayed value shown in the List. |
| Value - Value | The value that is sent when the form is submitted. |
| Value - Filter Key | A key used to filter the available Values if a Field Filter Key is specified. |
Result Data
| Data Type | Domain of Values | Example JSON |
|---|---|---|
| String Array | N/A | { "list_1": ["abc", "123", "hello"] } |
Overview
The List field allows you to create a dropdown list by entering single or multiple pre-defined items. This helps streamline data entry for your users in the field, who can simply select an item from a list, instead of having to type it manually.
How to Create a List Selector
The List field also supports list filtering, as well, if you are looking to filter a list made by another list selection.
List Anatomy
1) What is the Name in a list?
The Name is what is shown/displayed in the apps. This does not have to be the same as the value, although it is set this way by default.
2) What is the Value?
The Value is what is shown on the reports. They would not be the same in many instances, most often used with calculations to automatically calculate different fields in your form.
3) What is the Filter Key?
The Filter Key is used to filter your list based on another list
4) What is the Score?
This is also used in calculations. You can assign a numerical score to a list selection. For example, if you have a product price list, you can assign numeric values to your products, pull those into a calculation field to use for calculations, etc.